Project description
Irrespective of one's level of culinary proficiency, the app offers a vast collection of recipes to it's users, spanning from easy daily dinners to sophisticated creations.
My role
Solo UI & UX design

Problem
Many people struggle to find inspiration for cooking at home and to prepare meals in the fast-paced world of today.
Due to their excessive amount of content, traditional recipe applications can be daunting and frequently lack personalization.
The Solution
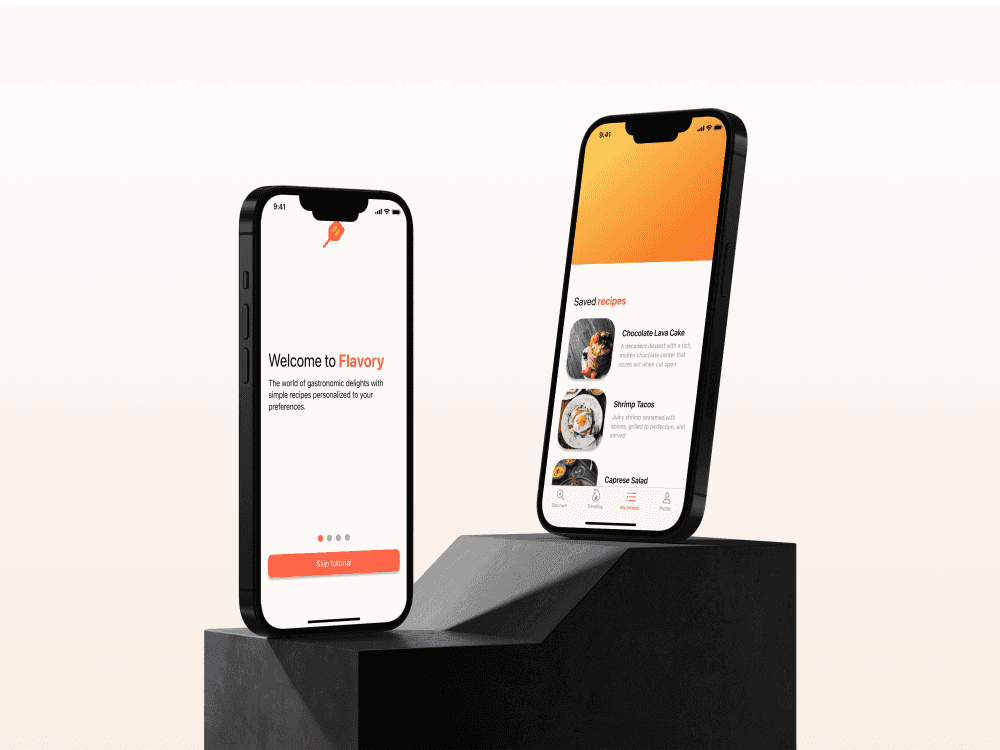
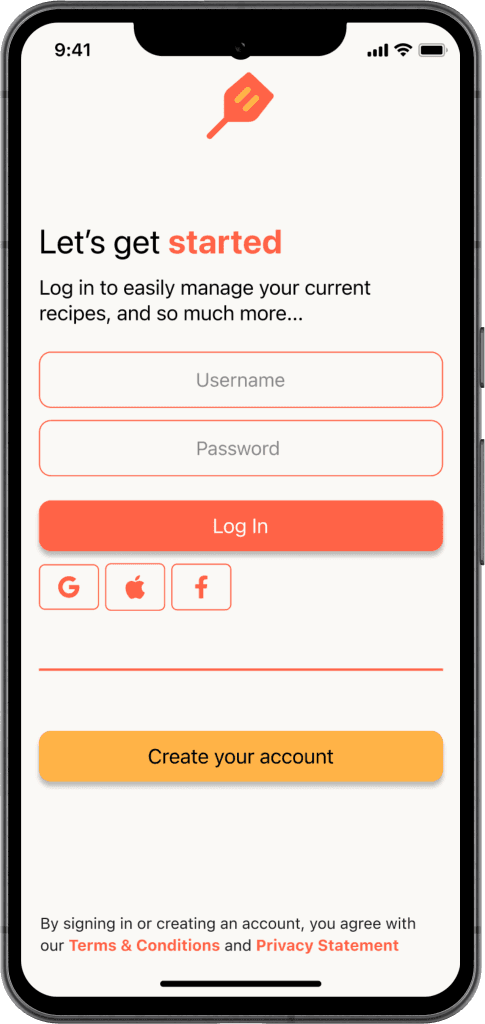
1 - Easy Login and Sign-Up
With the app's simplified login and sign-up process, users may easily create an account by utilizing their social media or email login credentials. As a result, entry barriers are lowered and more users are encouraged to interact with the app.

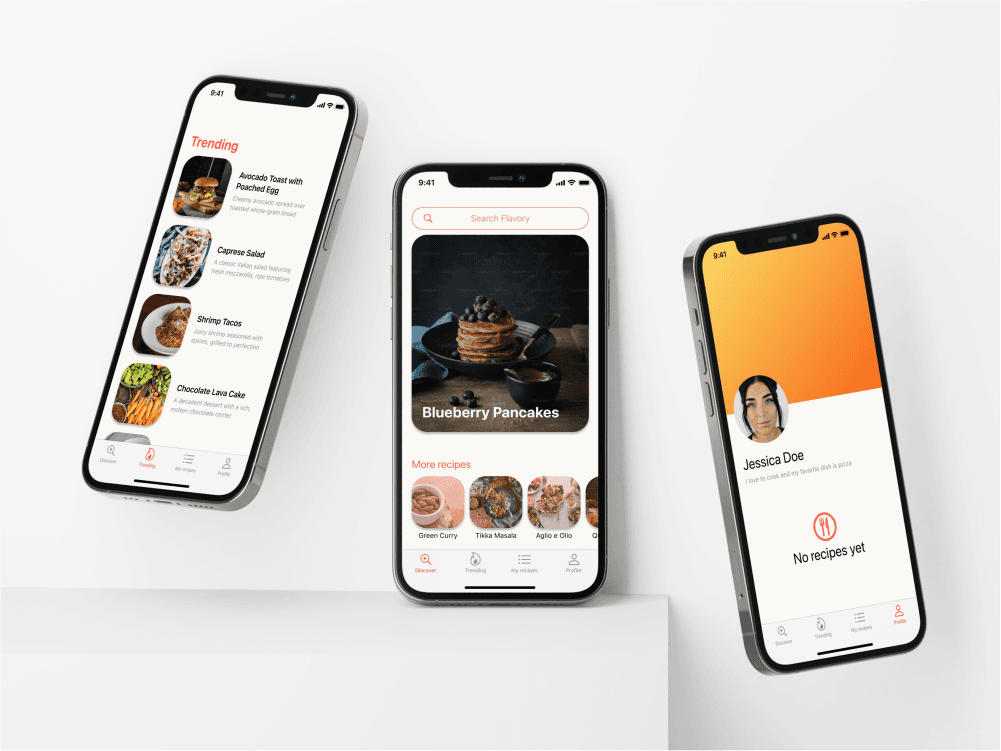
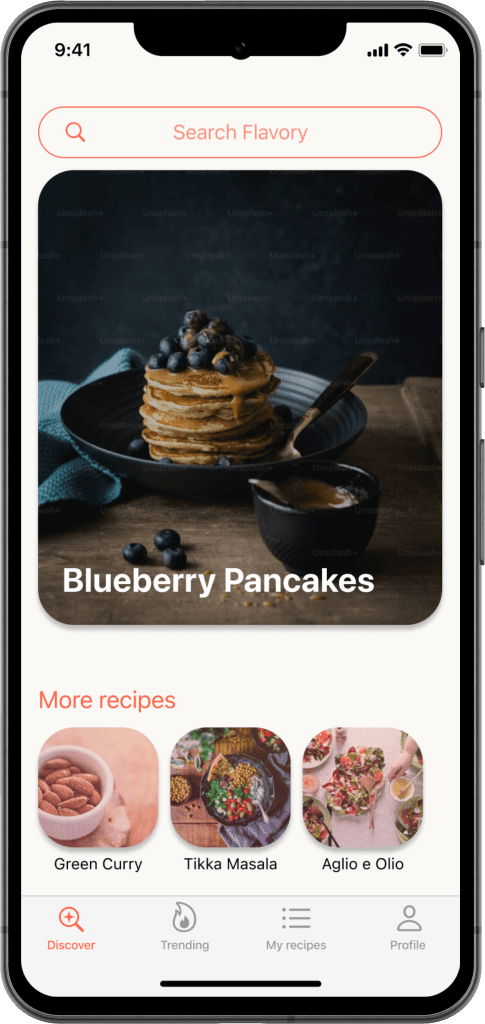
2 - Personalized Recipe Recommendations
The app uses machine learning algorithms to create a customized recipe feed based on previous interactions. This gives consumers enticing and relevant food options, which helps lessen decision fatigue.

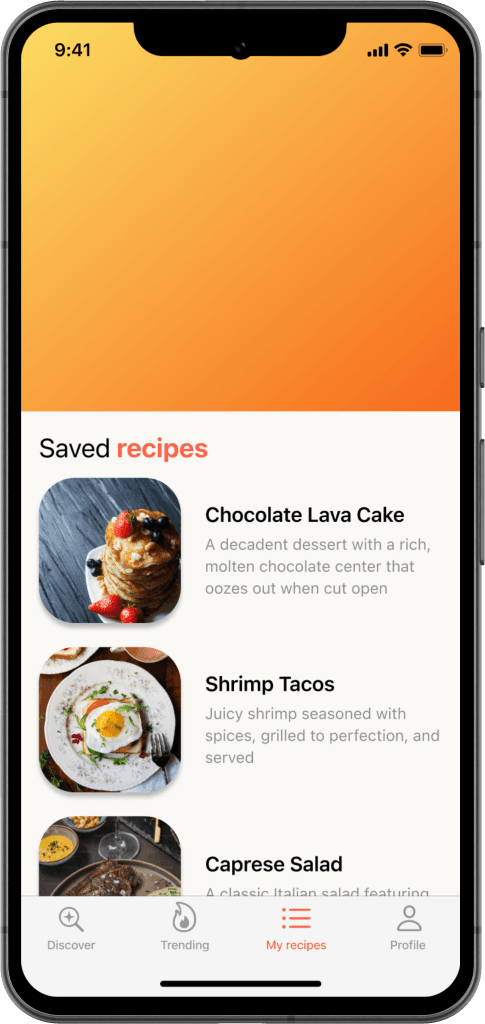
3 - Recipe Saving and Organization
For convenient access, users can store their preferred recipes to a personalized collection.

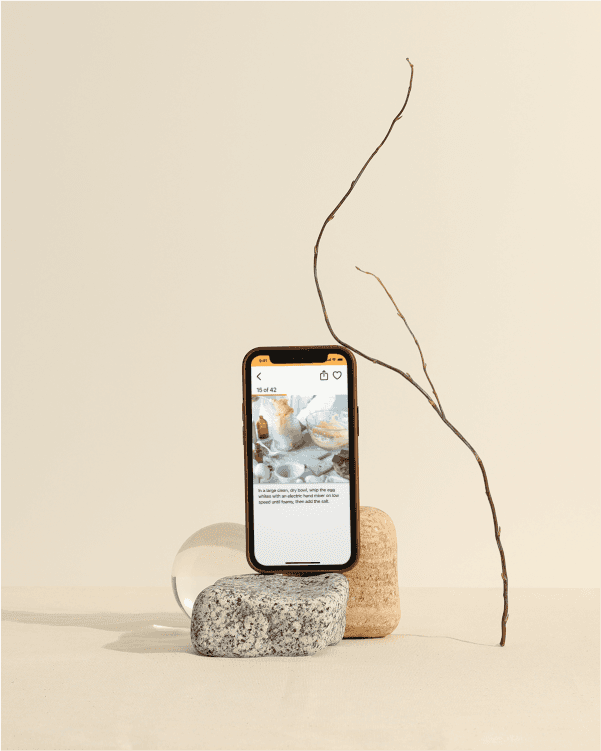
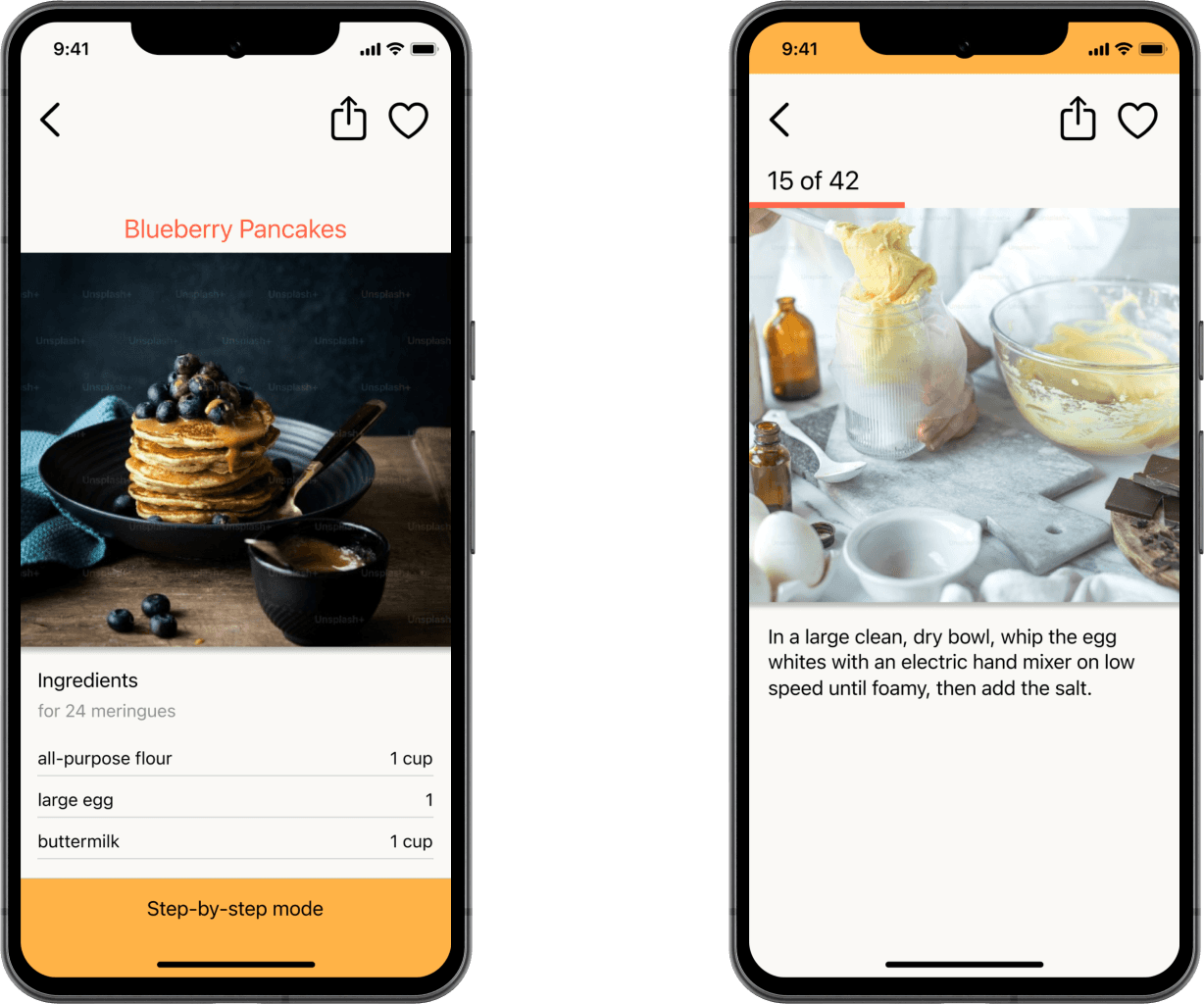
4 - Easy To Follow Instructions
The app offers customers easy to follow step-by-step cooking instructions that come with visual guides. This function is especially helpful for novices as it provides clear instructions and boosts their confidence when cooking.

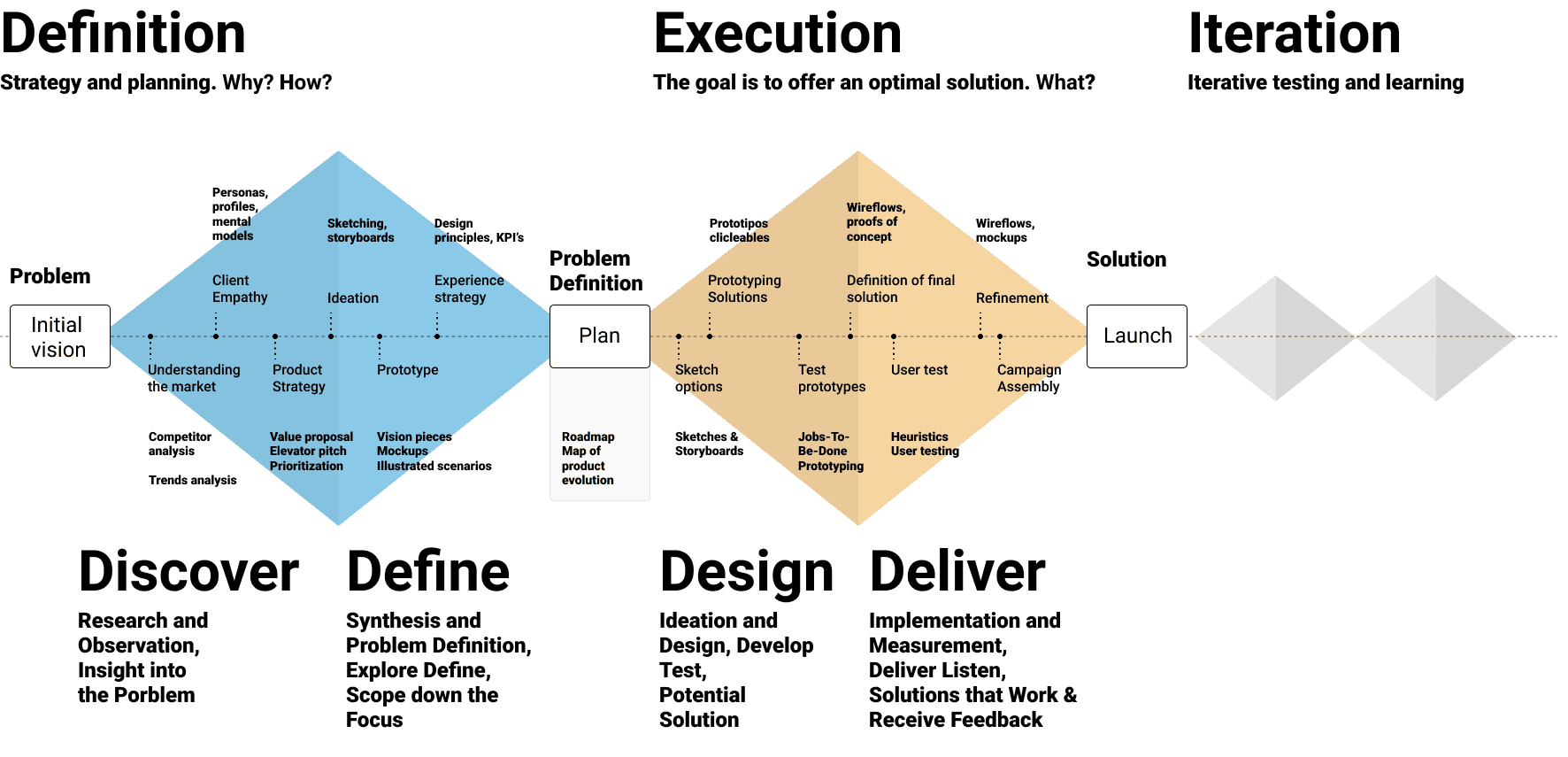
My Design Process

User Research Interviews
Several recurring themes appeared in the participant comments from the recipe app user research interviews. What they said was as follows:

1 - Saving Recipes
"I need a means to save all the recipes I adore that I frequently find online. If I could just store them straight into the app and access them anytime I need to, that would make things so much easier." - Joanna Jones

2 - Personalized Recipe Feed
"I would adore a feed that presented me with fresh, intriguing dishes each day. An Instagram-style recipe feed, if you will. It would be fascinating to see what's popular or suggested in relation to my typical culinary preferences." - Jeffrey Watson

3 - Step-by-Step Instructions
"I truly value having thorough, step-by-step instructions when I'm cooking. I sometimes get lost in recipes because they are so ambiguous. I'm looking for a tool that will help me navigate the procedure and avoid mistakes." - Ben Bentilsson
Competitive Analysis
The primary competitors analyzed were Yummly and Tasty.
Here are the key strengths:
1. Personalization: Offers highly personalized recipe recommendations based on user preferences and dietary restrictions.
2. Variety: Vast database of recipes covering a wide range of cuisines and skill levels.
Weaknesses:
Outdated UI: The app's user interface lacks a modern and professional look. Elements such as the color scheme and typography feel dated, making the app less visually appealing compared to competitors.
Navigation Challenges: Some users find the navigation to be unintuitive, leading to difficulty in discovering new recipes or features.
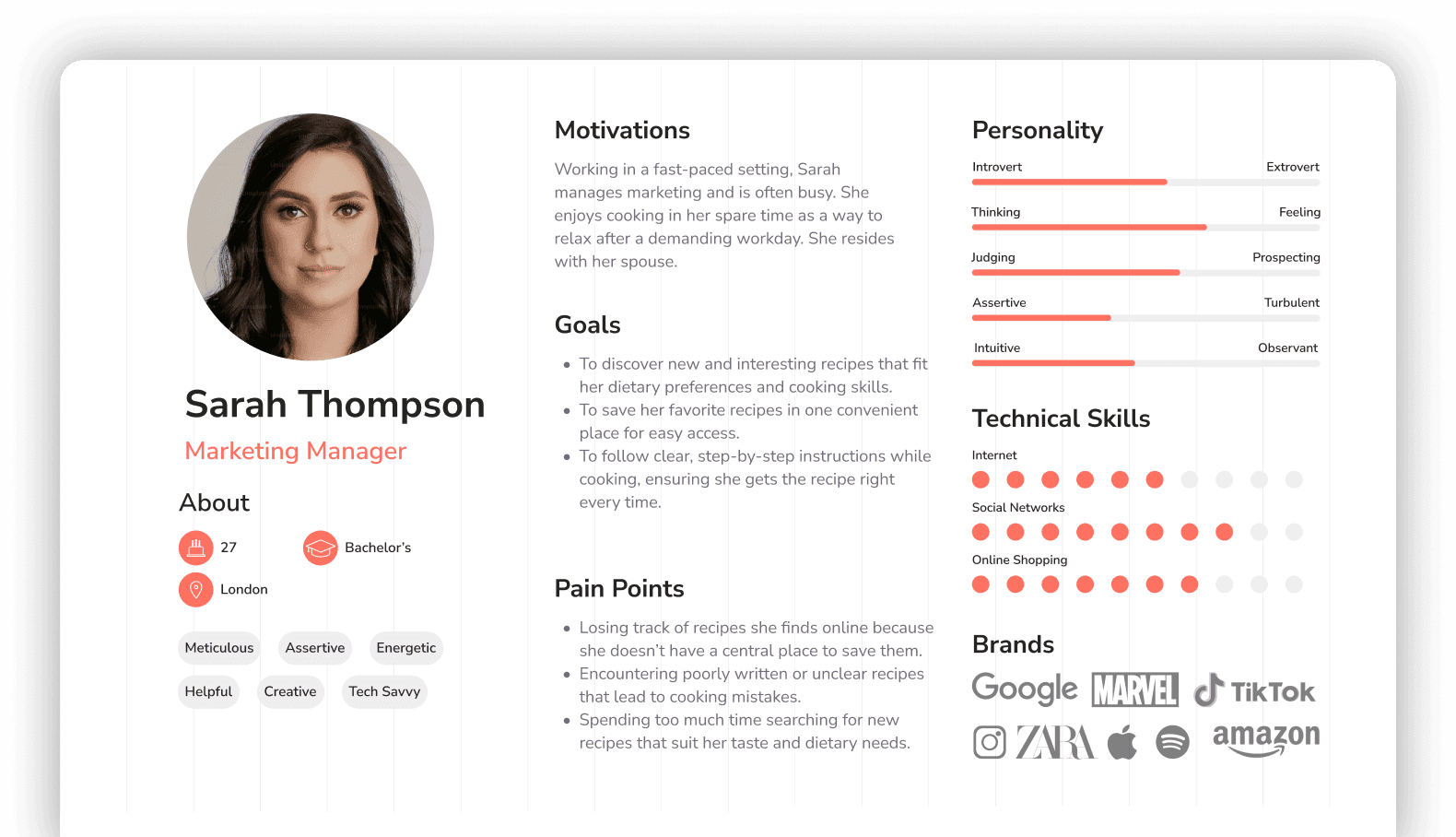
User Persona

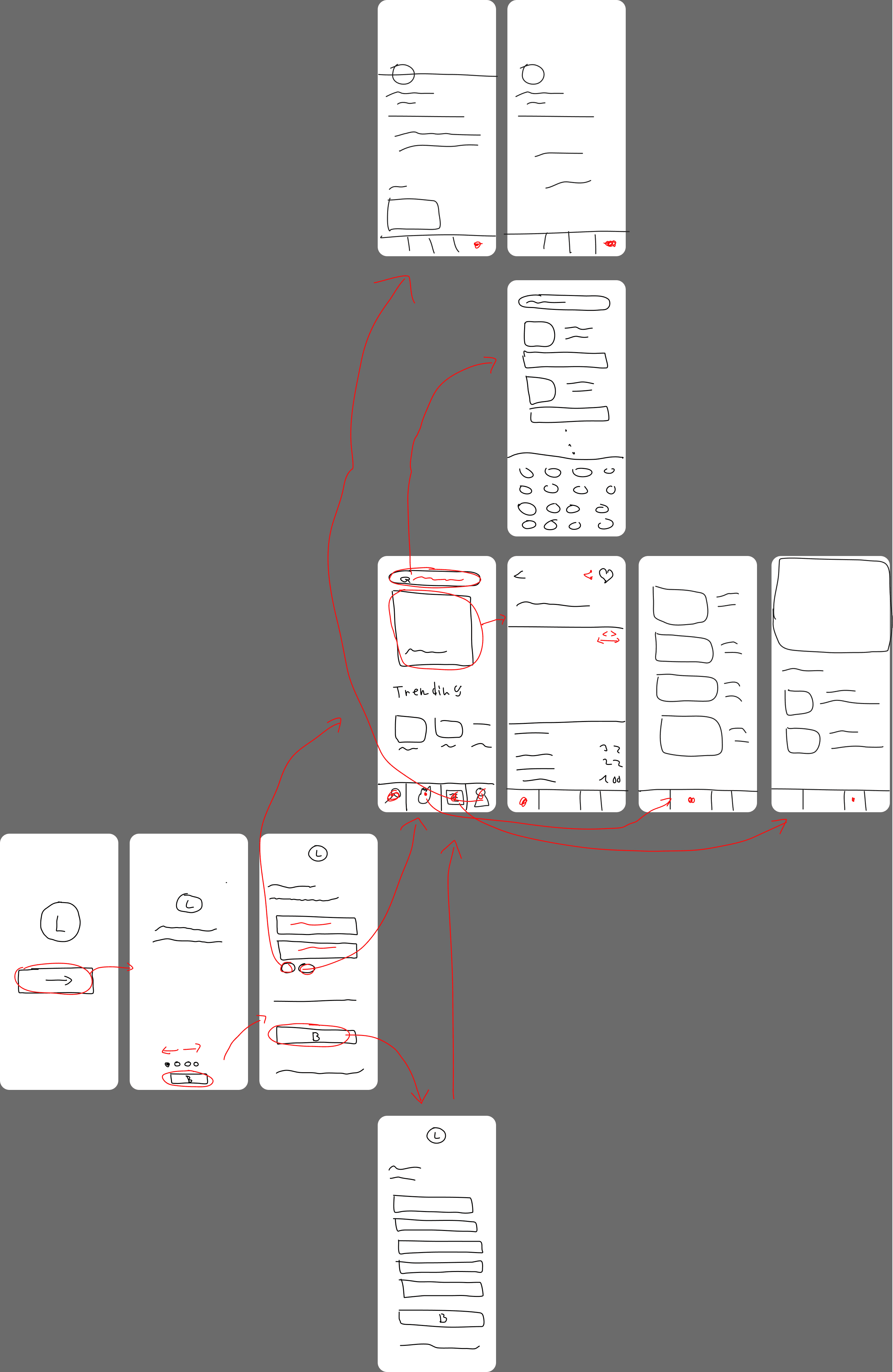
Sketching

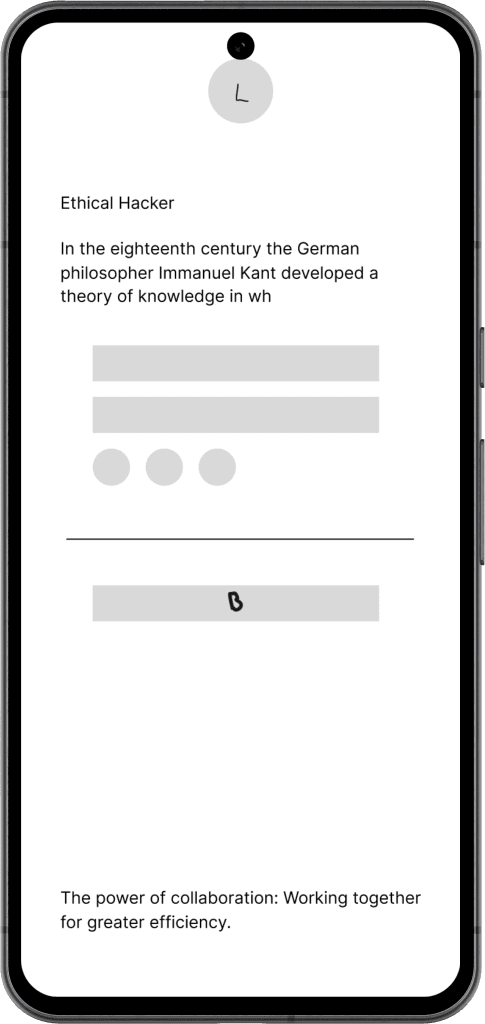
Low Fi - Wireframes

High Fi - Wireframes

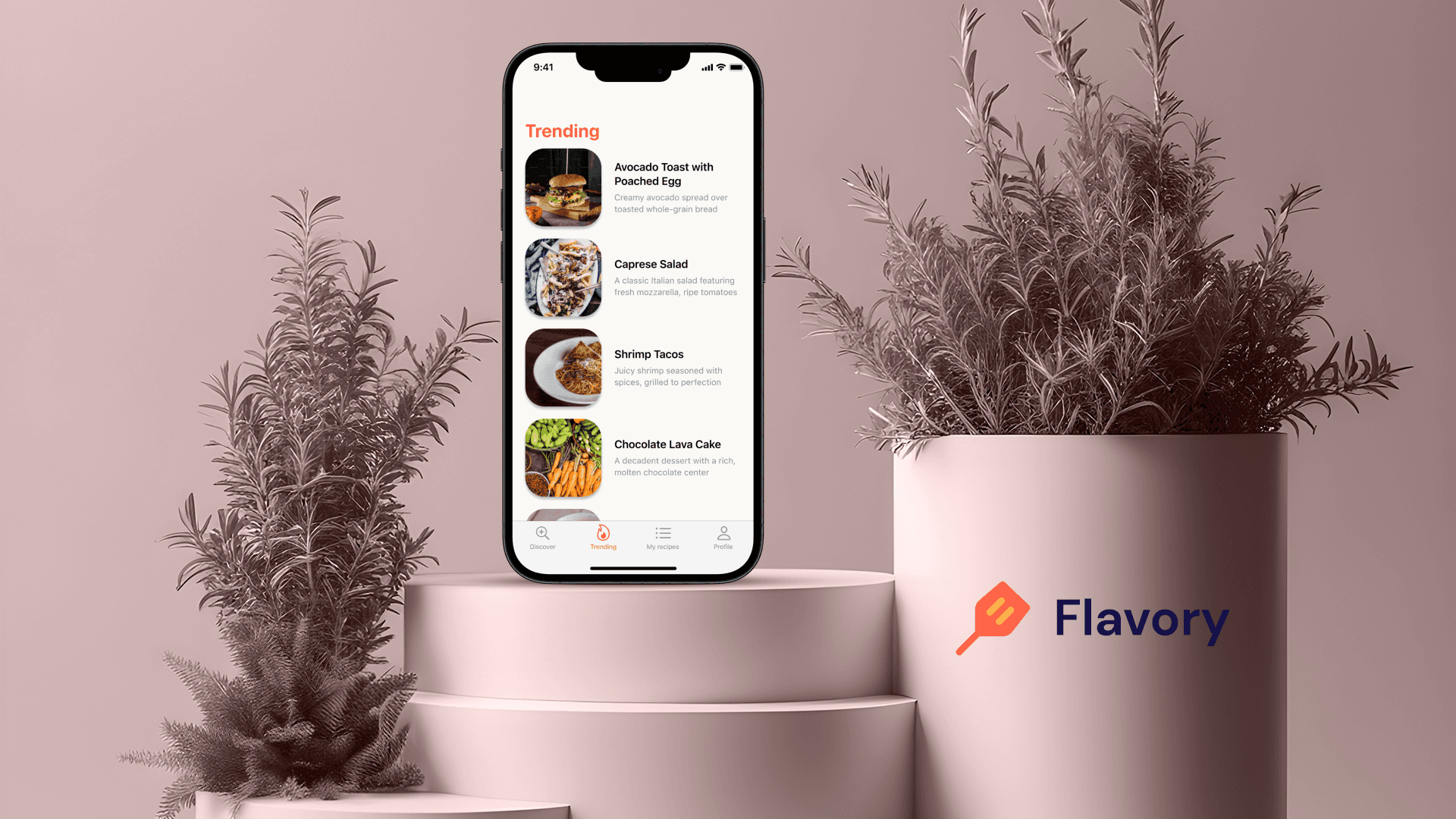
Visual Design

Prototype
Link
What I learned?
Obtained insightful knowledge on user preferences and behavior that influenced design choices.
Establishing a thorough design framework was essential to preserving coherence throughout the application. It made updates and iterations easier and expedited the design process.
Tackling challenges, such as balancing aesthetic appeal with functionality, enhanced my problem-solving abilities and reinforced the importance of creativity and flexibility in design.
THANK YOU